WordPress – одна з найпопулярніших CMS для ведення блогів та й не тільки блогів. Нижче я покажу як встановити фрагмент коду лічильника безпосередньо в HTML-код кожної сторінки свого сайту.
Скажу одразу, що в деяких темах для цього є спеціальний бокс (вікно)
Але, чомусь, багато розробників шаблонів ставлять його у футер. А код відстеження, все ж, бажано ставити якомога вище. Рекомендую робити це одразу після відкриваючого тегу <body>.
Для отримання максимально точних даних у вашій системі аналітики розташуємо фрагмент коду відстеження у верхній частині сайту.
В Майстерні (адмінці сайту) потрібно знайти пункт “Дизайн” – вибрати “Редактор/Editor”
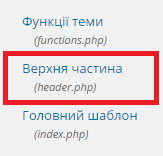
На сторінці Редагувати теми в шаблонах справа виберіть блок (header.php)
Відкриється початковий код сайту. Знайдіть у ньому відкриваючий тег <body> і розмістіть код лічильника одразу після нього. Після цього обов’язково збережіть зміни натиснувши кнопку “Оновити файл”.
На цьому встановлення коду відстеження завершено. Перевірити результат просто. Зайдіть на будь-яку сторінку сайту, натисніть комбінацію клавіш Ctrl+U – відкриється вікно перегляду початкового коду сторінки в браузері – знайдіть код відстеження який ви щойно розмістили. Обов’язково перевірте чи передаються дані в систему аналітики.